
Font Awesomeとは、ホームページ上で使われる色々なアイコンを Webフォント として利用できるようにしたものです。
フォントとして利用できるため、サイズや色などすべて CSS で調整して利用することが可能。
今までいちいち画像で作成していたアイコンを手軽に導入できるということで、Bootstrapの広まりと共に利用者が増えています。
Font Awesome is fully open source and is GPL friendly. You can use it for commercial projects, open source projects, or really just about whatever you want.
Font Awesomeは無料でだれでも使えますが利用前にはライセンスを確認しておきましょう!
http://fontawesome.io/license/
Font Awesomeの使い方はめっちゃ簡単です!
Font Awesomeには2通りの導入の仕方があります。
ファイルをダウンロードして利用する方法と、 CDN を利用する方法の2つです。
今回は簡単に導入できるCDNを利用した方法を紹介します。
CDNの確認は以下のサイトから
http://fontawesome.io/get-started/
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
まずはhead 要素内に上記コードを入れることで CDN で Font Awesome を利用できるように!
利用したいアイコンを探します。
http://fontawesome.io/icons/
![]()
沢山あるので、迷ってしまいそうですが、使いたいアイコンが見つかったら、そのアイコンをクリック。

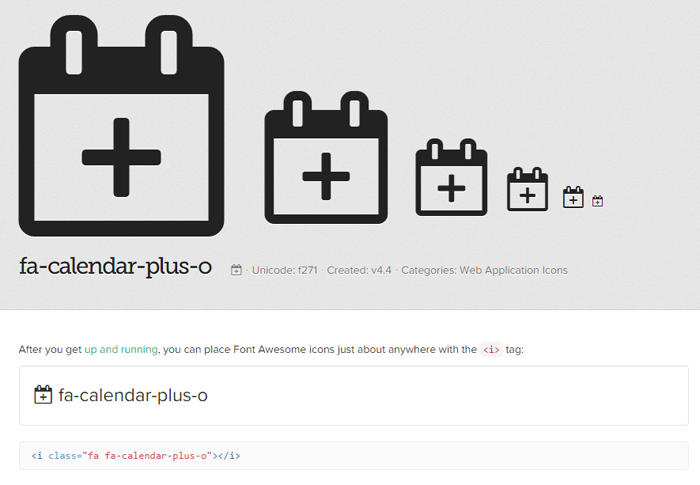
こんな画面になりますので、表示されているタグをコピー&ペーストして利用したい場所に導入するだけ!
<i class="fa fa-calendar-plus-o"></i>
↑こんなやつをコピーして、表示させたい箇所に貼り付けするだけでOK!
詳しくは http://fontawesome.io/examples/ のサイトより確認できます~☆
●ベーシックなバージョン
![]()
<i class="fa fa-camera-retro"></i> fa-camera-retro
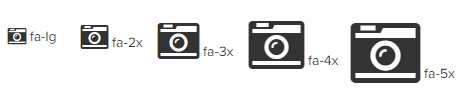
●大きさも調整可能!

<i class="fa fa-camera-retro fa-lg"></i> fa-lg <i class="fa fa-camera-retro fa-2x"></i> fa-2x <i class="fa fa-camera-retro fa-3x"></i> fa-3x <i class="fa fa-camera-retro fa-4x"></i> fa-4x <i class="fa fa-camera-retro fa-5x"></i> fa-5x
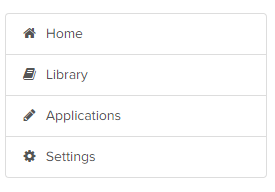
●横幅をそろえるのも簡単!

↑こんな感じでメニューリストに導入するのも楽ちんです。
<div class="list-group"> <a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a> <a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a> <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw"></i> Applications</a> <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a> </div>
●くるくる回るアニメーションアイコンも!

↑これはキャプチャ画像なので静止していますが、クルクル回るアニメーションアイコンも楽ちん導入できます。
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-spinner fa-pulse"></i>