<施工事例などで利用するSmartSliderの使い方の説明です。

メニューをクリックすると、スライダーの内容が表示されます。

①ひな形のスライダーの左上にチェックボックスがありますので、そちらにチェックを入れた状態で・・・
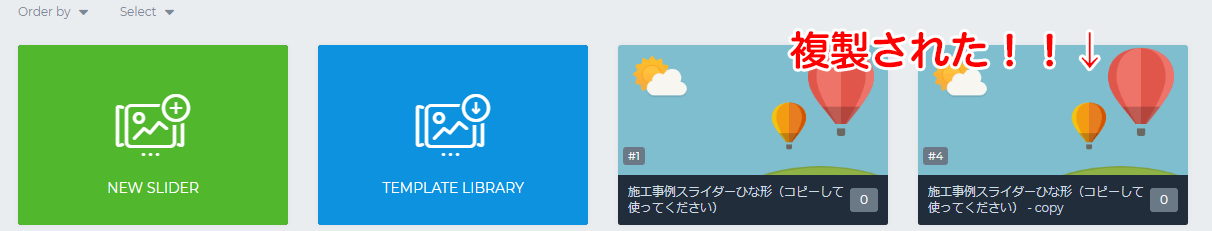
②少し上にあるメニュー「Duplicate」をクリックすると、下のような感じでひな形が複製されます。


②でコピーしたスライダーの上にマウスをホバーすると「Edit」ボタンが現れますので、そちらをクリックする。

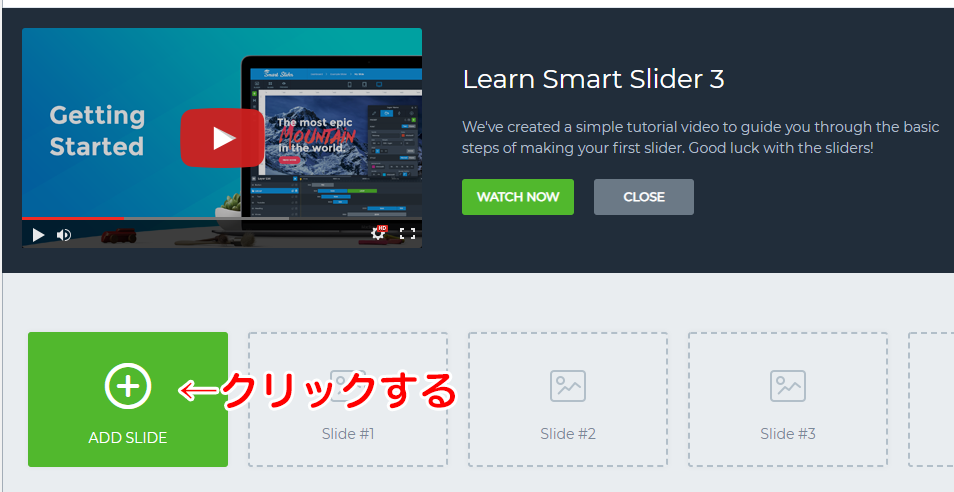
ADD SLIDEボタンをクリックして画像をアップロード

Imageボタンボタンをクリックする

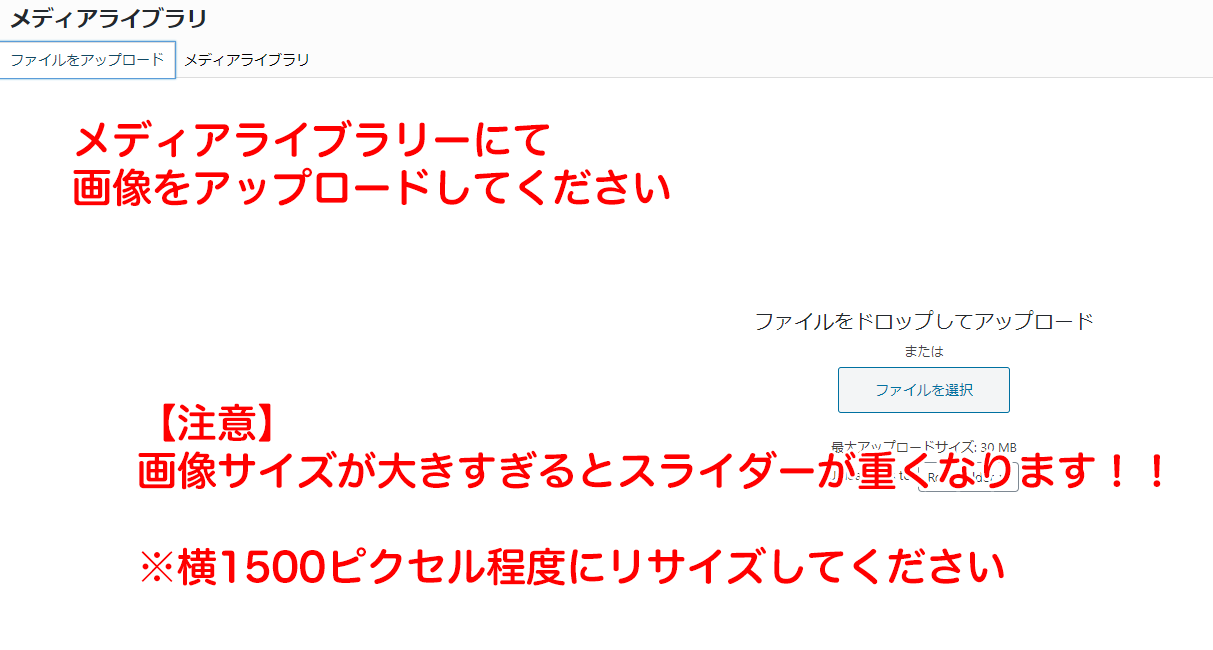
メディアライブラリーのウィンドウが開きますので、画像をアップロードしてください。

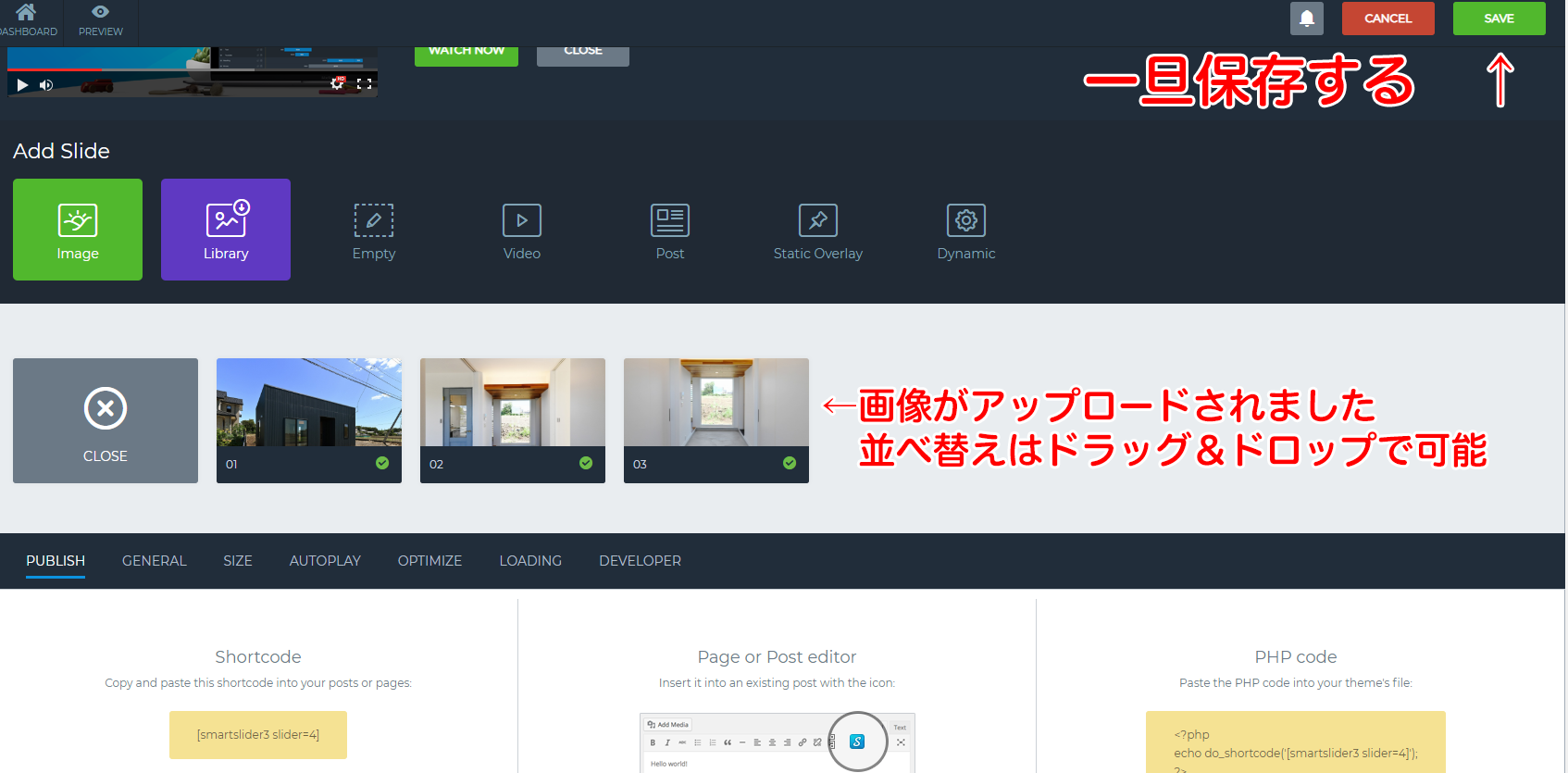
アップロードした画像が反映されます。
画像の並べ替えはドラッグ&ドロップで可能ですので、お好きなように並べ替えてください。
アップロード&並べ替えが完了したら一旦「SAVE」で保存

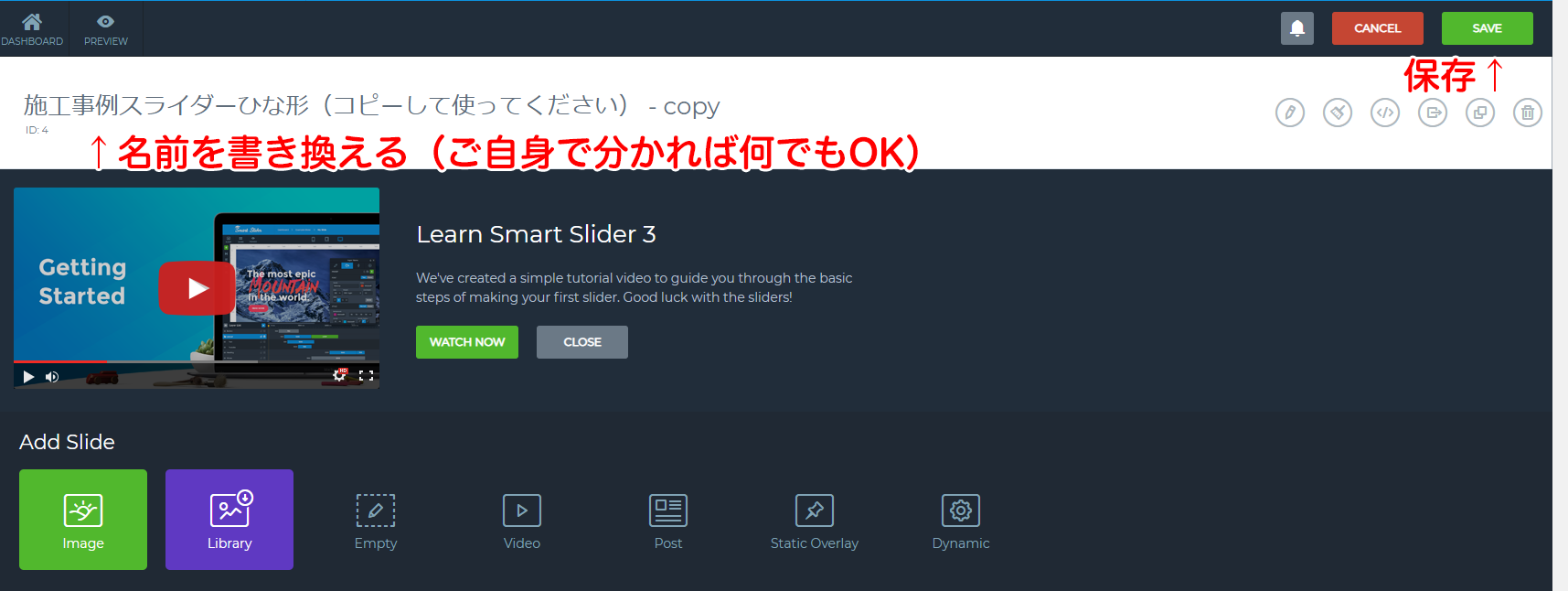
管理用にスライダー名を書き換えてください。
スライダー名はご自身で分かればなんでも結構です。
名前を書き換えたら「SAVE」で保存

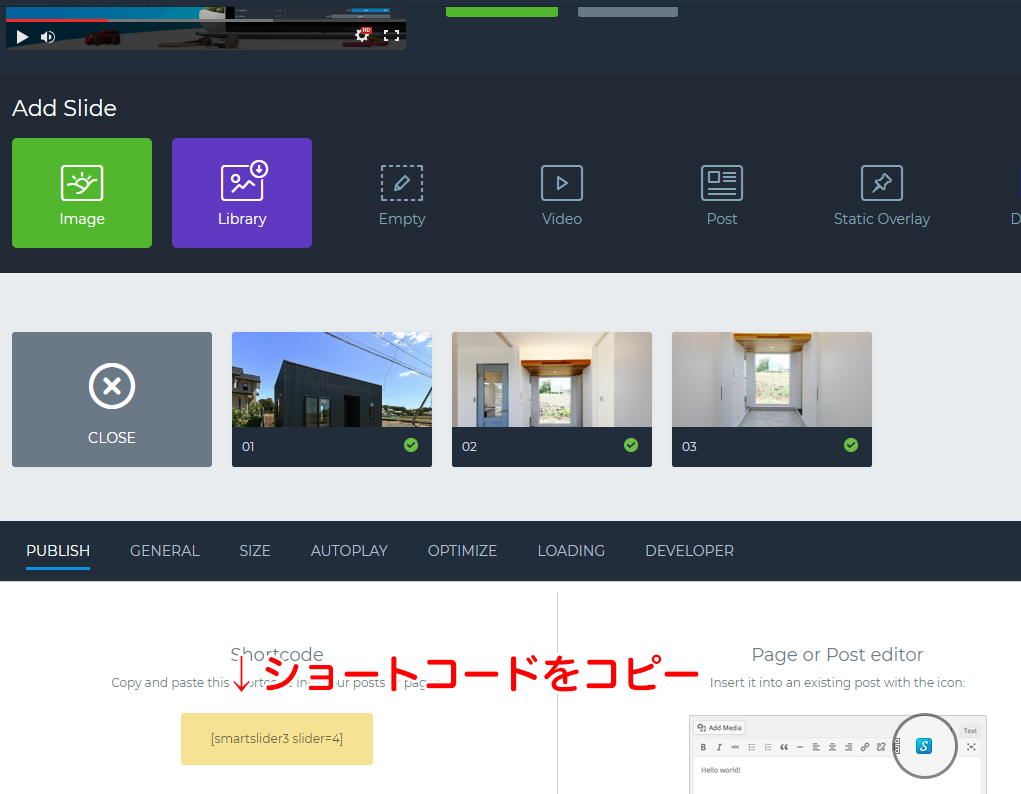
最後にショートコードをコピーします。
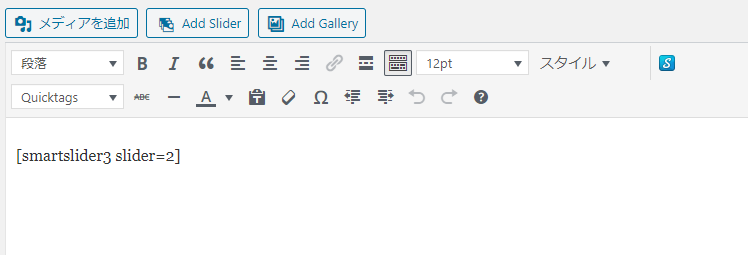
投稿のコンテンツボックスにコードを張り付けるとスライダーが挿入されます。


上記のように作成したスライダーをドロップメニューで選択できます