2014年の秋ごろから始まったgoogleの日本語ウェブフォントサービス。
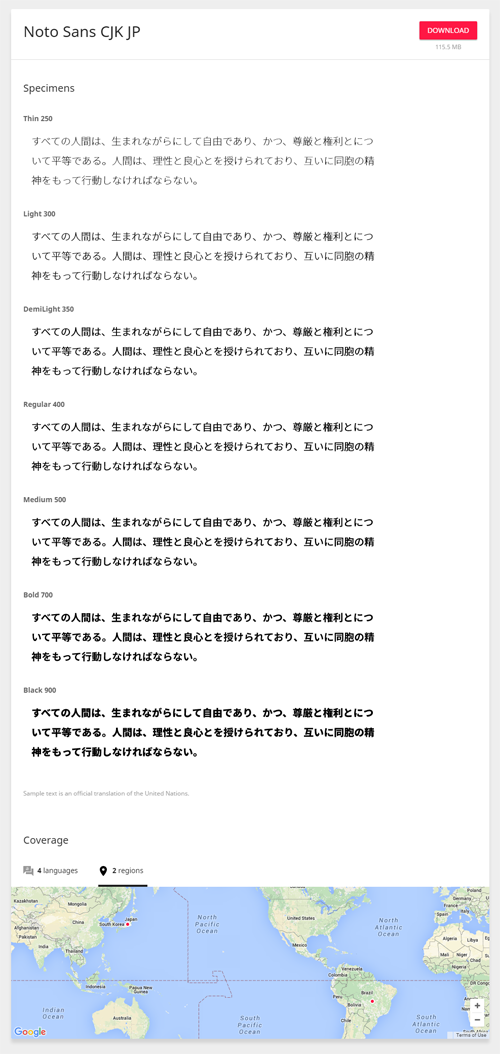
その名も「Noto Sans Japanese」
このサービスの開始でかなりWEB構築が楽になりました!
以前は画像で作成していた見出し(テキストだとなんか野暮になっちゃう)も、この「Noto Sans Japanese」を使えば超楽ちん。
当ブログでもタイトル部分だけこのWEBフォントを使っています。

↑「Noto Sans Japanese」を使ってタイトル表示したり・・・

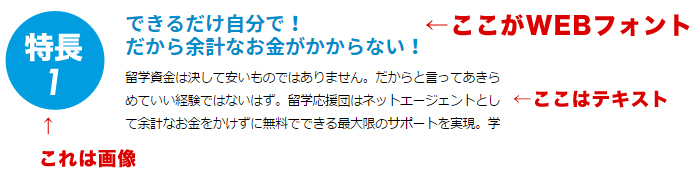
↑「Noto Sans Japanese」を使ってコンテンツを作成したり・・・
めっちゃ使い勝手がいい!!
<style> @import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css); </style>
上記のようにCSSで定義ファイルを読み込みます。
んでもって、使いたいところにfont-familyを指定すればOK!
h1,h2{
font-family: 'Noto Sans Japanese', sans-serif;
font-weight: 900;
}
表示サンプルはこんな感じ!http://www.google.com/get/noto/#sans-jpan
個人的にはblod 350以上が好きですね。。
大きめのフォントサイズの時に使うと、本当にきれいに表示されるのでおすすめです。