
動画のサイトといえば、Youtube。
Youtubeにアップロードされた動画をホームページに埋め込んで活用するという企業も多くなってきましたね。
動画のデータは結構重いので、サーバー容量を圧迫してしまいますし、動画データの入稿の際も、容量の問題があって色々と大変。
ですので、『動画を埋め込みたい!』というご要望に対しては、クライアントさん側でYoutubeに動画をアップしていただいて、
そのデータをホームページ埋め込む!というケースが多いです。
今回はYoutube動画のホームページへの埋め込み方と、ちょっとしたコツを紹介したいと思います。

※Youtubeのアップロード方法はまた別の機会にご紹介します。
今回は、動画がYoutube上にアップロードしてある前提での説明になります。
①まずは、埋め込みをしたい動画のページを開きます。
②動画画面のすぐしたあたりに、【共有】 【埋め込みコード】 【メール】 というリンクがありますので、
今回は【埋め込みコード】をチョイス!

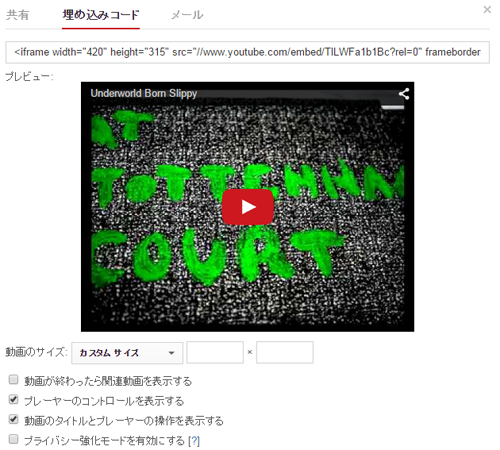
③【埋め込みコード】のリンクをクリックして『もっとみる』というリンクをさらにクリックすると、
上記のようなプレビュー画面が出てきます。
□動画のサイズ
□動画が割ったら関連動画を表示する
□プレーヤーのコントロールを表示する
□プライバシー強化モードを有効にする
上記の項目を細かく設定できます。
④いろいろとお好みで設定したら、<i frame~から始まるタグをコピーして、動画を挿入したい箇所にコピー。
↑実際にこんな感じで埋め込まれます。
[前編]これでもう悩まない。YouTube動画の埋め込みに使える便利なパラメーター14選
動画マーケティングの最新情報|movieTIMES ムービータイムス
・再生後に表示される関連動画を表示させたくない
・自動的に動画を再生させたい
・指定の位置から動画を再生させたい
・指定の位置で動画を停止させたい
・指定の区間だけを再生させたい
・動画の画質を指定して再生させたい
・字幕を表示させたい
・アノテーションを非表示にしたい
・キーボードからの操作を無効にしたい
[後編]これでもう悩まない。YouTube動画の埋め込みに使える便利なパラメーター14選
動画マーケティングの最新情報|movieTIMES ムービータイムス
・YouTubeのロゴを表示したくない
・タイトルバーを表示したくない
・コントロールバーを表示したくない
・コントロールバーとシークバーを常に表示させたい
・コントロールバーとシークバーの色を変えたい