<施工事例などで利用するSmartSliderの使い方の説明です。
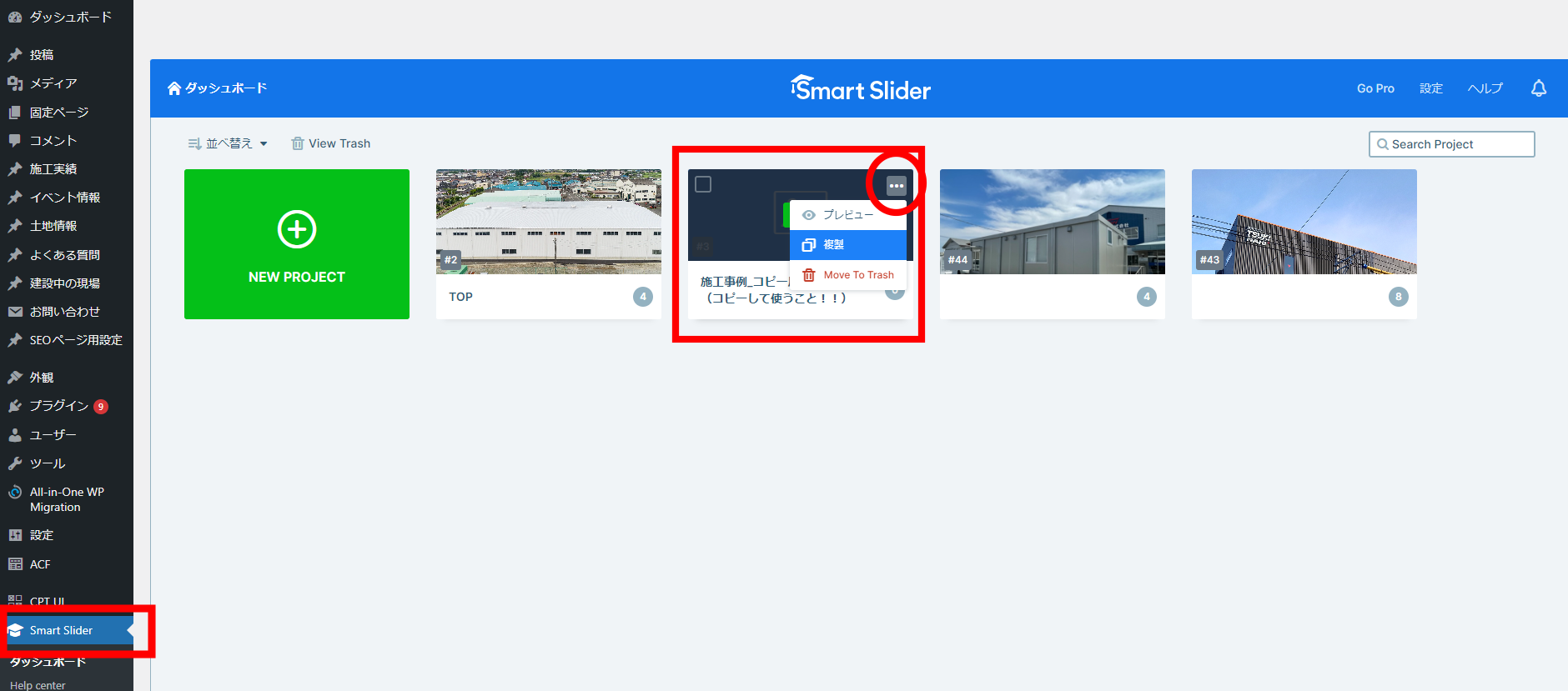
SmartSliderのダッシュボードを開くと、スライダーの内容が表示されます。

①ひな形のスライダーの左上の3つの点にマウスを持っていくメニューが出てきます。
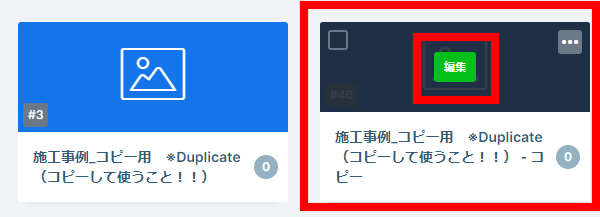
②複製をクリックすると、下のような感じでひな形が複製されます。

②でコピーしたスライダーの上にマウスをホバーすると「編集」ボタンが現れますので、そちらをクリックする。
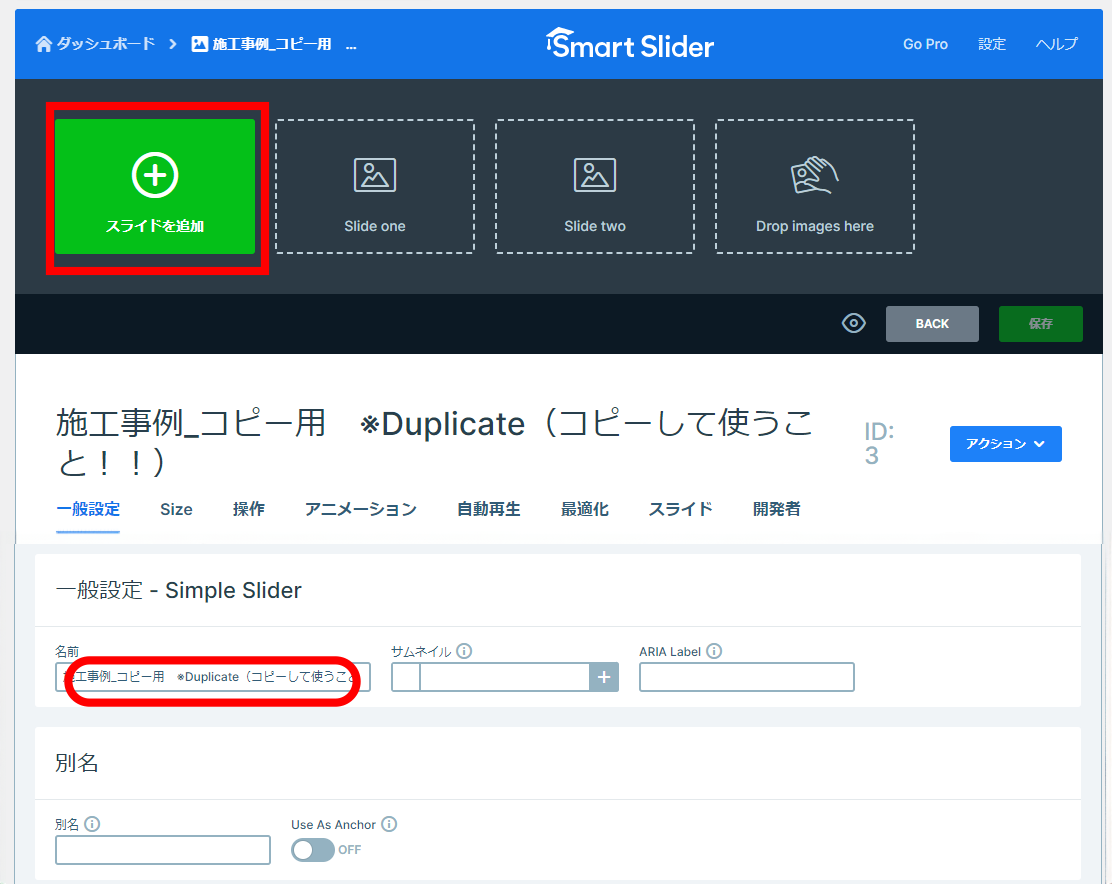
スライド追加ボタンをクリックして画像をアップロード

Imageボタンボタンをクリックする

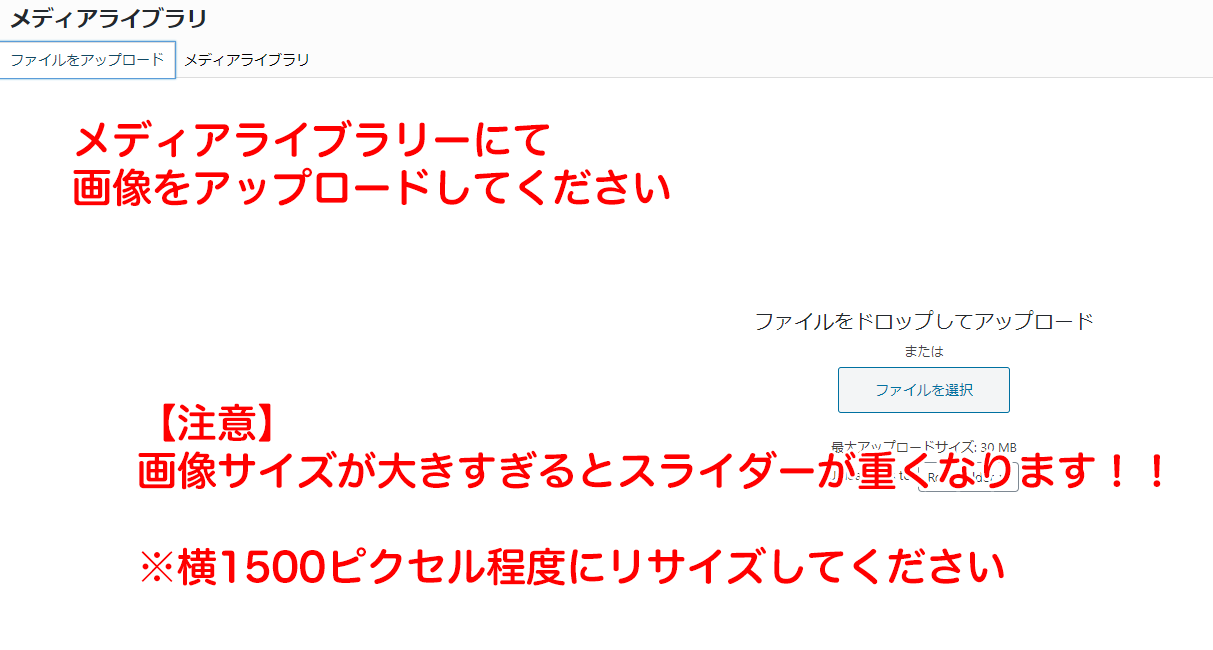
メディアライブラリーのウィンドウが開きますので、画像をアップロードしてください。
アップロードした画像が反映されます。
画像の並べ替えはドラッグ&ドロップで可能ですので、お好きなように並べ替えてください。
アップロード&並べ替えが完了したら一旦保存
後で選びやすいようにスライダー名を書き換えてください。
スライダー名はご自身で分かればなんでも結構です。
名前を書き換えたら保存

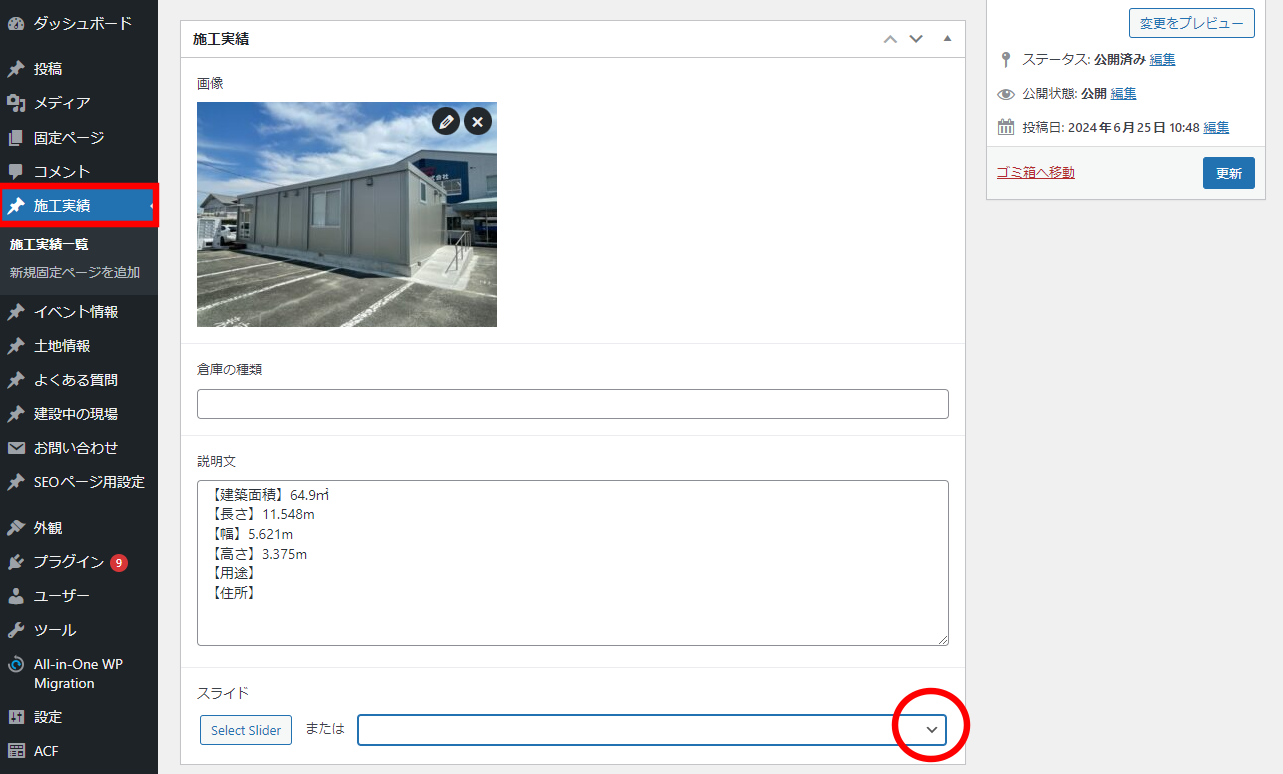
SmartSliderの欄の右端にあるセレクトボタンで先程名前を付けたスライダーを選択します。