
先日、ご自身の趣味でホームページを運営されているクライアントさんから「教えて~」とご連絡いただきました内容をシェア!
ビジネス用のものは、きっちり業者に作ってもらって、パソコンいじりが大好きなので、趣味のホームページはご自身で運営されているというマメなクライアントさんです。

Facebookのファンページをこんな感じで表示させることができます!
(どうやらファンページというのは古い呼び方で、最近はFacebookページと呼ぶらしいです)
その方法をざっくりとご紹介します~☆ ものすごく簡単な手順でOK!
【1】 まずはFacebookページを作る
これがなくてははじまりません・・・・・
たまに勘違いされている方がいらっしゃるのですが、Facebookページと個人のプロフィールページは異なります。
個人のプロフィールページは埋め込みはできませんので、こちらのページからまずはページを作りましょう。
【2】Like Boxの設定
Facebookページを作ったら、FacebookDevelopersのLikeBokの設定ページヘ。
https://developers.facebook.com/docs/plugins/page-plugin
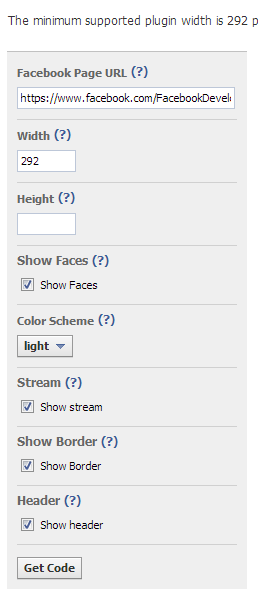
↓こんな感じの設定項目がありますので

●Facebook Page URL ・・・ FacebookページのURLをコピペ
●Width・Height ・・・ 横幅と高さを設定
●ShowFaces ・・・ いいね!してくれた人の顔写真の掲載有無
●Color Scheme ・・・ 色の設定(明るいor暗い)
●Show Border ・・・ 枠線の有無
●Header ・・・ ヘッダーの有無
【3】タグの発行&貼り付け
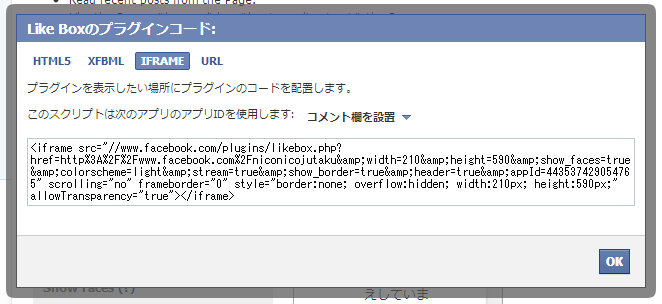
上記で設定したあとに、GetCodeをクリックすると↓のような画面がびょーんと出てきますので

HTML5またはXFBMLまたはIFRAMEまたはURLを選んでお好きなタグをコピー。
一番簡単なのはIFRAMEだと思います。
コピーしたタグをホームページの好きな場所にペーストして完了!