
クライアントさんのサイトを作っていて、これは忘れないように!と思ったCSSをメモメモ。

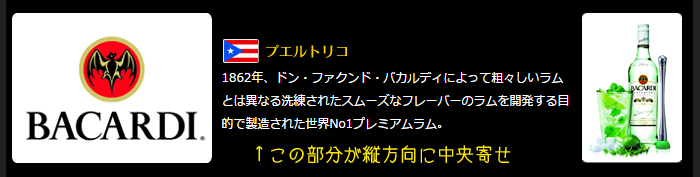
上のような感じの時に、div要素内の文字数が少ないときに、縦方向にセンタリングするCSS
CSS
.text {
display: table;
}
.text-inner {
display: table-cell;
vertical-align: middle;
}html
<div class=”text “>
<div class=”text-inner”>1862年、ドン・ファンクド・バカルディによって・・・・・</div>
</div>
忘れないようにしよっと。